Accelerated Mobile Pages or Progressive Web Apps: Select the Best For Your Online Business

Research by Nielsen Labs reveals that stress levels of mobile app users waiting for slow pages to load is “equivalent to the stress of watching a horror film.” While watching a horror film may be fun sometimes, we are sure you won’t like to give such experience to your prospects and customers who are exploring your services and trying to connect with you.
Slow and unresponsive mobile is not a new challenge for companies whose marketing and sales processes are largely dependent on mobile phones.
According to the data published on Google, in the USA, “94% of people with smartphones search for local information on their phones. Interestingly, 77% of mobile searches occur at home or at work, places where desktop computers are likely to be present.”
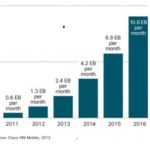
Since the unprecedented growth of mobile phones has completely outpaced desktop, companies are making every effort to make their business mobile-friendly.
The problem lies in the fact that smartphones, while incredibly convenient, simply don’t have the hardware to handle desktop-optimized sites. This often results in sluggish file downloads and a frustrating mobile experience. To turn things around, it’s essential to improve website performance, ensuring that pages load with lightning speed and offer a seamless journey, no matter the device.
In the wake of such issues, Google introduced Accelerated Mobile Pages and Progressive Web Apps to deliver a faster, richer, and immersive mobile experience. But many business leaders get confused between AMP and PWP and as a result, they are not able to set clear expectations from the app development process.
Once the business leaders understand the difference between PWA and AMP, we believe they would be able to make informed decisions based on their requirements, which will ultimately help them achieve their business objectives.
Accelerated Mobile Pages VS Progressive Web Apps: An Overview
Tech companies have recently been throwing out many things to help businesses align with consumer behavior. And since being on mobile is one of the most common consumer habits, tech companies have ensured to tap the requirements of consumers and businesses alike. Here’s a brief on what they have to offer to enhance the mobile experience and reduce bounce rates.
Accelerated Mobile Pages
Google designed AMP, a web component framework, to create mobile pages that load quickly. The open-source initiative helps create mobile-friendly copy of the web pages.
Initially, AMP was launched in Feb 2016 to compete with Facebook’s Instant Articles and later incorporated it into search results. In 2018, the official WordPress AMP plugin was released.
Today, it has been widely adopted for creating web pages that can load almost instantly. The open-source library is compatible across browsers and supports several platforms. Your choice to AMP should depend on the following factors:
- Open-source platform
- Use optimized HTML code wherein certain HTML code tag manager has been eliminated
- Developers need to use a streamlined version of CSS with AMP and are only permitted to use JavaScript library that AMP provides
- Any types of forms are not allowed on AMP pages
- Declaring height and width is a must for images on Accelerated Mobile Pages
- Reduce load time between 15% and 85%
- AMP optimized pages rank better on Google
- Improve mobile browser visibility for content marketers
- Assure high conversion from mobile page visitors to customers
- If you are an online publisher of news stories, blogs and articles: Mobile search results on Google prefers AMP pages.
Now that you know what Accelerated Mobile Pages can do for your website, it’s time for you to take a look at the PWP benefits and compare with your requirements.
Also Read: How to hire the best web app developers in India?
Progressive Web Apps
These are web apps that deliver mobile app experiences to users. PWA uses web technologies to allow users to install web apps on their home screen, work offline, and get notifications.
The term PWA was originated by Francis Berriman. In his post, “Naming the Progressive Web Apps”, he has discussed how they came up with the name and the way “it keeps the open web going a bit longer, that helps it compete with the proprietary”.
Launched in 2015, PWA capitalizes on the efficiency of the modern browsers to act as a website yet be smart as an app. It is deployed to servers, accessible through URLs, and indexed by the search engines.
- Service workers allow working offline and update as quickly as possible
- Served through TLS (a Service Worker Requirement) to assure safety
- Use Shell + Content application model to provide app-like interactions
- Powered by W3C manifests and Service Workers make the application “identifiable”
- Access the re-engagement UIs of the operating system
- Fit for desktop, mobile, tablet, or any other device
- Increase mobile traffic
- Enhance load and installation speed
- Reduce the use of device storage
- Increase average session and conversion
- Increase engagement
- Reduce the bounce rate as compared to that of mobile site
- Increase page views
- When you want to build an app from scratch: PWA is an app type such as a native or hybrid app. It means you have to follow the process of app development from scratch. It is like any other web or mobile app development process but comes with advanced web capabilities.
- When you have a less budget for native app development yet you want to provide a unified experience to app users: The overall PWA development cost is relatively lesser than native apps.
To help you analyze better and then make the decision, here are the key differences between AMP and PWA.
Also Read: What are the key differences between a website and a web application?
The Key Differences Between AMP and PWA
| Category | AMP | PWA |
|---|---|---|
| Technology | Streamlined CSS components and standardized JavaScript | Social Worker, Service Worker, App Shell, Web App Manifest |
| Primary Benefit | Reduce page loading time | Update content quickly along with reducing page loading time |
| Focus area | Deliver content as fast as possible | Behave like a native app and deliver rich user experience and engage users through push notifications |
| Best Suited For | Online publisher of lightweight content like news, blogs, and articles | eCommerce websites |
AMP or PWA: Which Should You Choose
In software application development, there will always be a better solution available. But the problem is you cannot pick everything for your application. There are several factors that you need to consider before choosing a technology—the most important of which is your “business requirement”.
When it comes to choosing between Accelerated Mobile Pages and Progressive Web Apps, we would suggest that if your site is media-heavy and contains static content then select AMP and if you are running an eCommerce website, then rely on PWA as it provides interactive, mobile-app like experience to the users without forcing them to download the app.